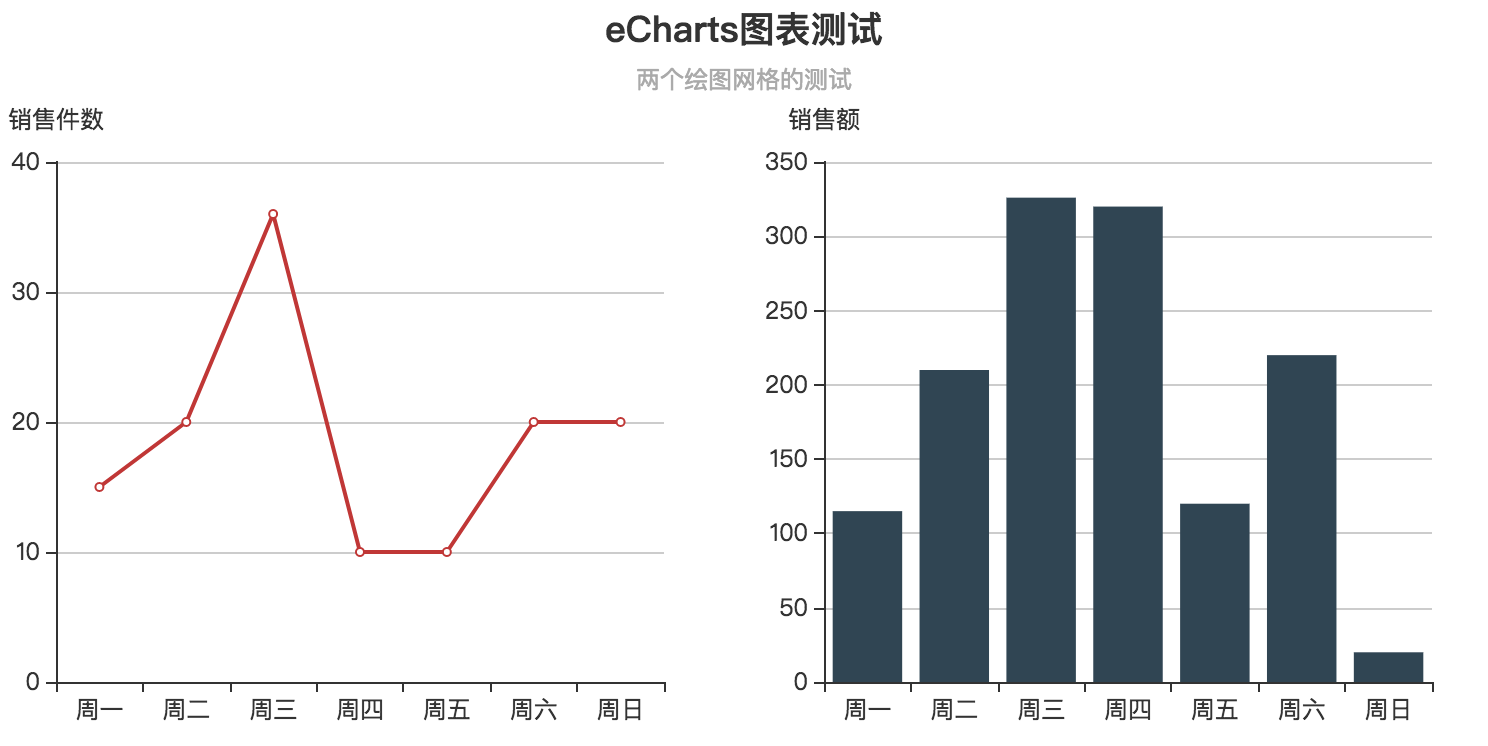
在前面的例子中,我们使用了grid-直角坐标系网格,在 ECharts 3 中可以存在任意个 grid 组件。如下例我们构建两个网格的图表
option = { title://标题组件,包含主标题和副标题。 { text: 'eCharts图表测试', subtext: '两个绘图网格的测试', left: 'center', textStyle: { fontWeight: 'bold', } }, grid: [ { x: '7%', //左上角横宽度 y: '20%',//左上角竖宽度 width: '38%', }, { x2: '7%',//右下角 y: '20%',// width: '38%', }], xAxis: [ { gridIndex: 0,//所在的 grid 的索引 data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日'] }, { gridIndex: 1,//所在的 grid 的索引 data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']//类目数据 }], yAxis: [ { name: '销售件数',//坐标轴名称 gridIndex: 0, //所在的 grid 的索引 type: 'value'//坐标轴类型 }, { name: '销售额', gridIndex: 1, type: 'value', } ], series: [ { xAxisIndex: 0, yAxisIndex: 0, type: 'line',//图表类型 data: [15, 20, 36, 10, 10, 20, 20] }, { xAxisIndex: 1, yAxisIndex: 1, type: 'bar', data: [115, 210, 326, 320, 120, 220, 20] } ]};var myChart = echarts.init(document.getElementById('main'));//初始化一个 echarts 实例myChart.setOption(option);// 使用刚指定的配置项和数据显示图表。 

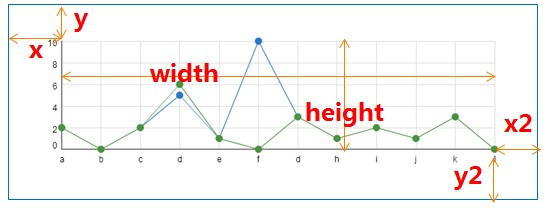
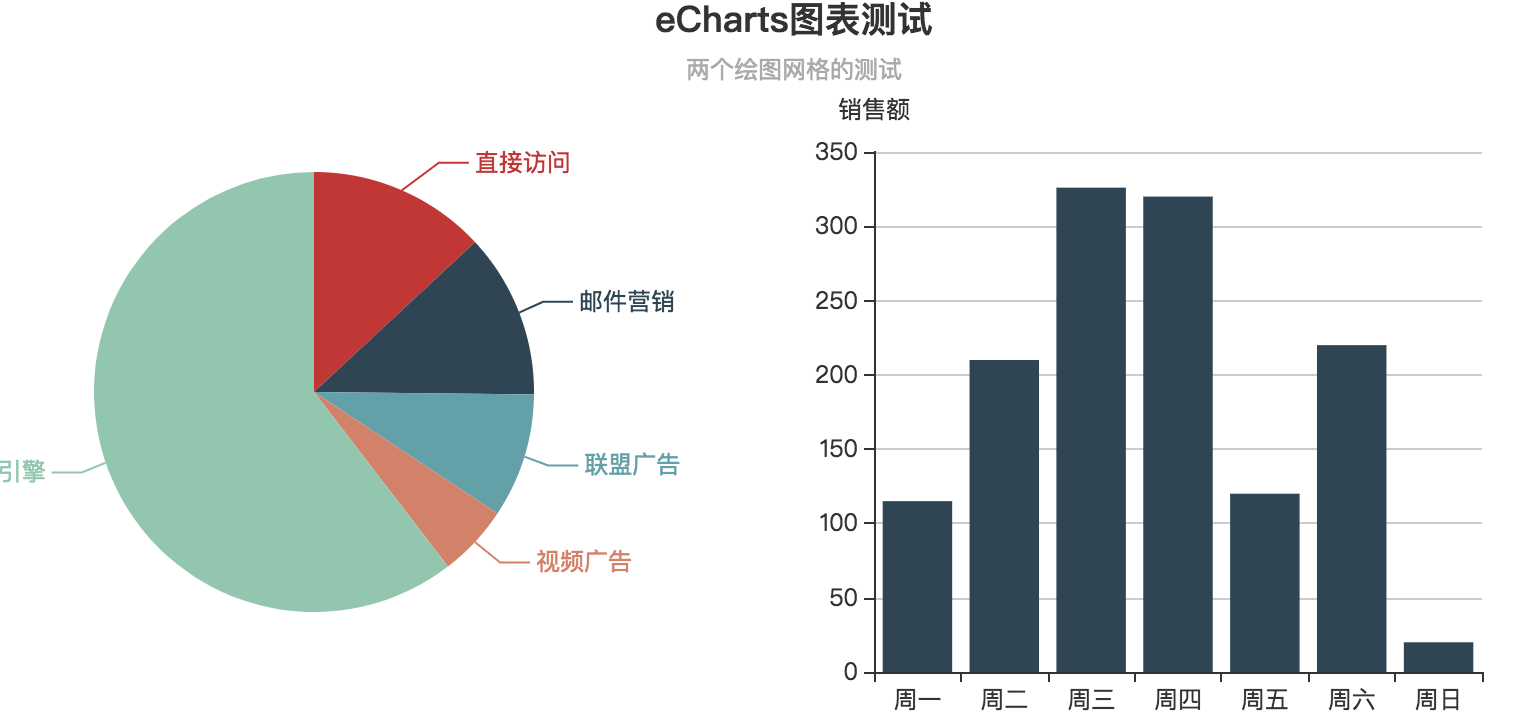
其中grid的x,y和x2,y2定义请参照上右图. 本例中为防止图表覆盖标题,所以调整了grid的宽度和高度,line和bar可以这么做,但是如果是pie(饼图)的话,就不能用grid来调整位置了,只能用pie自己的属性来调整,例如我们将上面的折线图改成饼图后,我们的代码需要这样写
option = { title://标题组件,包含主标题和副标题。 { text: 'eCharts图表测试', subtext: '两个绘图网格的测试', left: 'center', textStyle: { fontWeight: 'bold', } }, grid: [ { x: '7%', y: '20%', width: '38%', }, { x2: '7%', y: '20%', width: '38%', }], xAxis: [ { gridIndex: 0,//所在的 grid 的索引 show: false,//不显示x轴 data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日'] }, { gridIndex: 1,//所在的 grid 的索引 data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']//类目数据 }], yAxis: [ { name: '销售件数',//坐标轴名称 show: false,//不显示y轴 gridIndex: 0, //所在的 grid 的索引 type: 'value'//坐标轴类型 }, { name: '销售额', gridIndex: 1, type: 'value', } ], series: [ { type: 'pie',//图表类型 center: ['20%', '50%'],//饼图的中心(圆心)坐标,数组的第一项是横坐标,第二项是纵坐标 radius: [0, '55%'],//饼图的半径,数组的第一项是内半径,第二项是外半径 data: [ {value: 335, name: '直接访问'}, {value: 310, name: '邮件营销'}, {value: 234, name: '联盟广告'}, {value: 135, name: '视频广告'}, {value: 1548, name: '搜索引擎'} ] }, { xAxisIndex: 1, yAxisIndex: 1, type: 'bar', data: [115, 210, 326, 320, 120, 220, 20] } ]};var myChart = echarts.init(document.getElementById('main'));//初始化一个 echarts 实例myChart.setOption(option);// 使用刚指定的配置项和数据显示图表。 
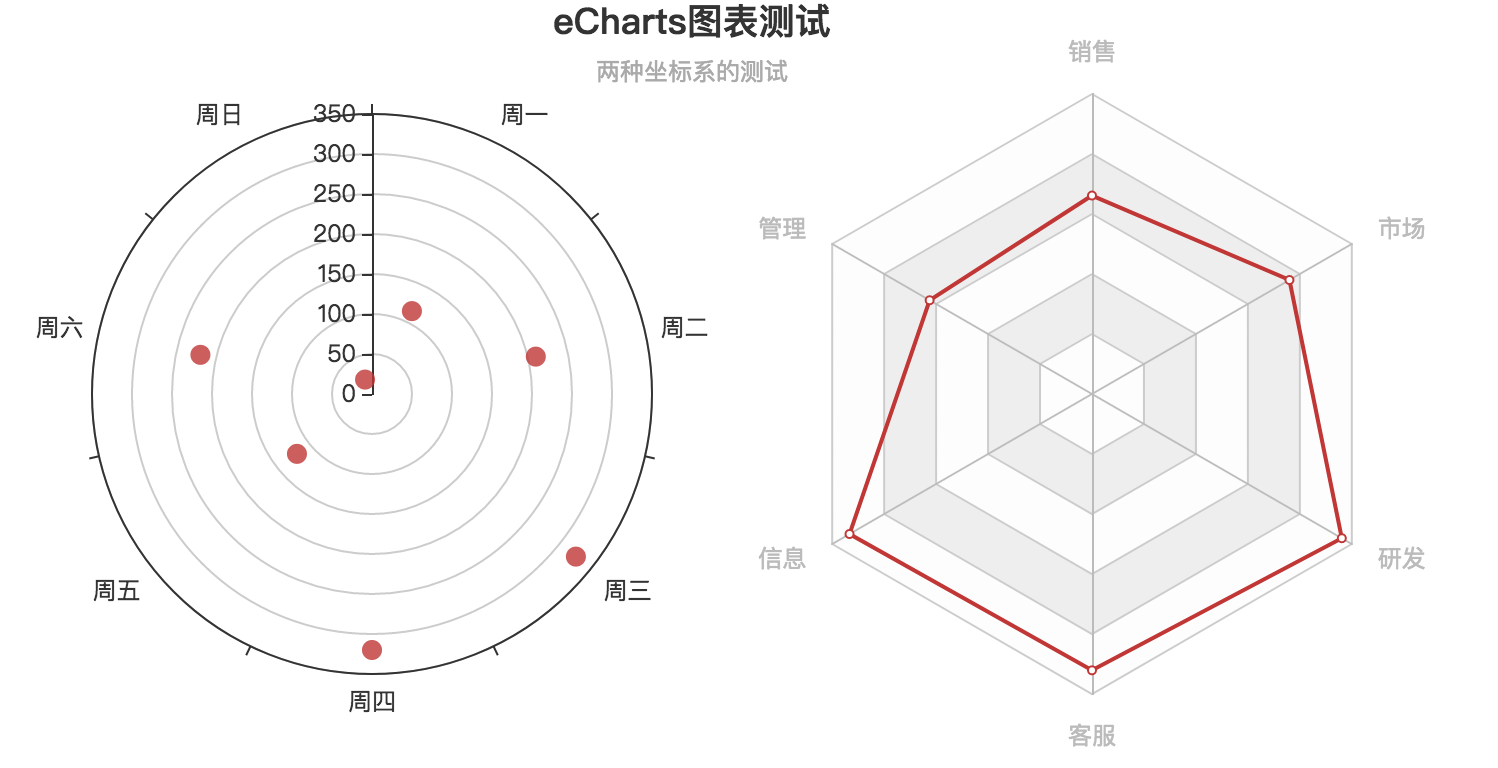
坐标系除了直角坐标系以外,还有极坐标系,雷达图坐标系和地理坐标系,下面是极坐标系,雷达图坐标系的例子
option = { title://标题组件,包含主标题和副标题。 { text: 'eCharts图表测试', subtext: '两种坐标系的测试', left: 'center', textStyle: { fontWeight: 'bold', } }, polar: { center: ['30%', '50%'],//极坐标系的中心(圆心)坐标,数组的第一项是横坐标,第二项是纵坐标。 radius:'70%' }, radiusAxis: {}, angleAxis: { type: 'category', polarIndex: 0, data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日'], }, radar: { center: ['75%', '50%'], radius: '75%', indicator: [ {name: '销售', max: 6500}, {name: '管理', max: 16000}, {name: '信息', max: 30000}, {name: '客服', max: 38000}, {name: '研发', max: 52000}, {name: '市场', max: 25000} ] }, series: [ { type: 'scatter', coordinateSystem: 'polar', data: [115, 210, 326, 320, 120, 220, 20] }, { type: 'radar', radarIndex: 0, data: [{ value: [4300, 10000, 28000, 35000, 50000, 19000], name: '预算分配(Allocated Budget)' }] } ]};var myChart = echarts.init(document.getElementById('main'));//初始化一个 echarts 实例myChart.setOption(option);// 使用刚指定的配置项和数据显示图表。